3006 先ほどは背景一面に画像が表示されましたが、画像一枚を全画面に表示させたいこともありますよね。 背景画像を全画面表示させるには 「backgroundsizeプロパティ」にcover を指定します。 これでどのブラウザで見ても背景画像が画面いっぱいに表示され1918 マーケティングトレースを行った次の日は、CSSの初歩的でもないお話です。 CSSのBackgroundimageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackgroundimageを使うときは、若干話が変わってきます。/* 背景画像の繰り返しの指定 */ }

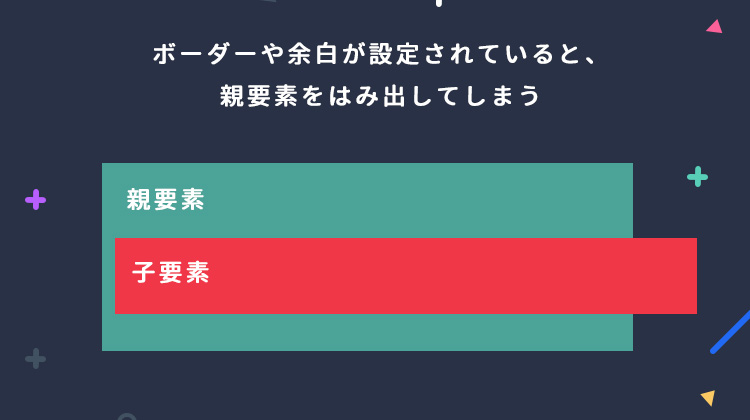
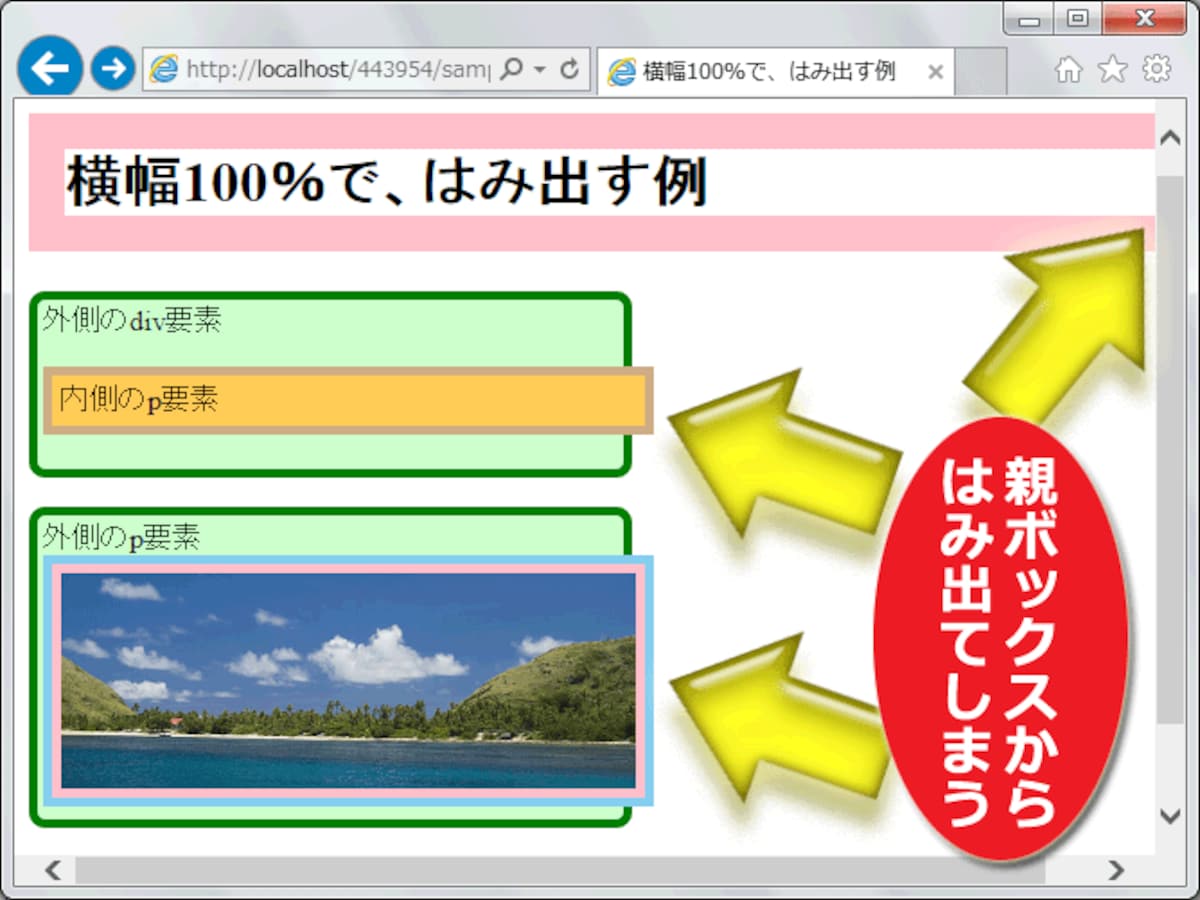
2 3 横幅を100 にした際 親ボックスからはみ出すのを防ぐ ホームページ作成 All About
Css 背景画像 はみ出させる
Css 背景画像 はみ出させる-Css 隠す 背景 画像 はみ出し て 表示 overflowhiddenparentの内側の中心画像 (4) 私はスパンタグ内に画像を持っており、スパンは幅と高さが設定されており、隠れてオーバーフローするように設定/* 背景画像の指定 */ backgroundposition center top;




Cssで複数の背景画像指定して重ねる方法
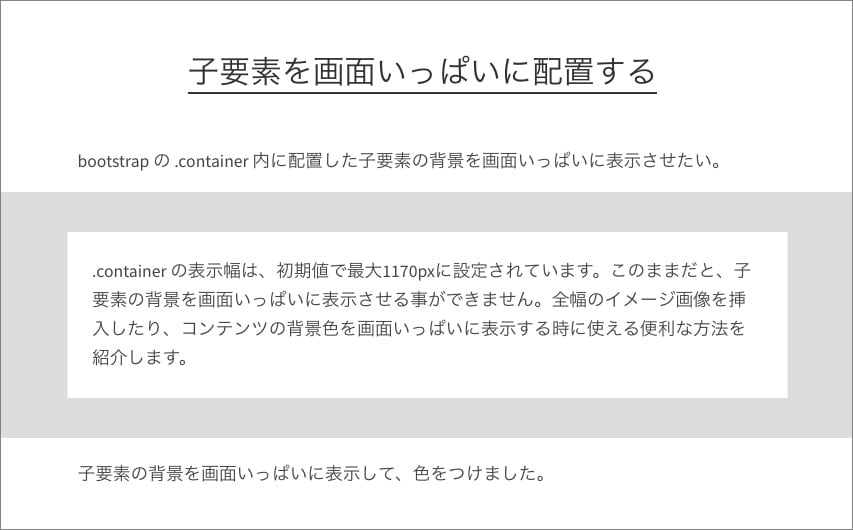
cssで親要素を無視して画像をブラウザ幅100%で表示させました こんな風になります。 少々分かりづらいかもですが、親要素の背景グレーよりも画像がはみ出て表示されているのが確認 CSSで画像が親要素の枠内からはみ出てしう場合に、画像をはみ出さないようにするサンプルです。 画像がはみ出るケースはいくつかあります。 borderradiusで角を丸めているpositionで2504 このように背景画像が上にはみ出した様なデザインにしたいのですが、どの様にしたらこの様にできるでしょうか? 試したことは、header__imageのbackgroundsizeを縦に少し大きくして900pxに指定し、paddingbottom72px;を指定したりしましたが、うまく表現できませんでした。 わかる方おりましたらご教授お願いいたします。 下記は現在のコードの状況とプレビュー
1017 ある程度コンテンツの高さを維持つつ、背景からコンテンツをはみ出させる方法 ヒーローイメージが多い昨今、可変な背景を求められるシーンが増えたかと思います。 可変な背景 (height auto)の中で、position relativeとネガティブマージンを使用することで実現可能なレイアウトがありましたので、投稿いたします。 今まではIllustratorやPhotoshopなどで調整していた明度や彩度の調整から、ぼかしやグレースケール化までCSSで実装可能です。 しかも動画にも使えるなんて便利すぎる! CSS Filter Effectsこの記事で紹介するCSSフィルター効果でできることのサンプル! filterはもともとSVG仕様の一部でしたが、W3Cは共通 WordPressにソースコードを表示させるプラグインHighlighting Code Block SNS FacebookのOGP画像、キャッシュをクリア21年版
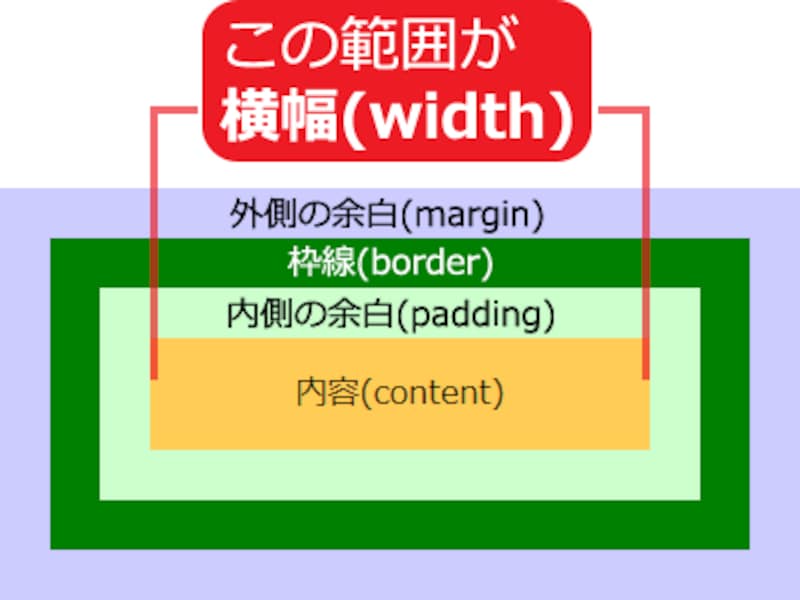
0715 な感じでウィンドウ幅に合わせて縦横ちゃんと合わせて表示したいのです。 backgroundsize 100% auto; 背景を設定するには「background」 CSSで背景を設定するにはbackground (とその関連プロパティ)を使用します。 これは指定した条件で、要素の背景に色や画像を設定することができる設定です。 サイト作成では多用する機能なのでぜひマスターしておきたいものです。 特に画像に特化したbackgroundプロパティの使い方を以下記事にまとめてありますので、基礎から なんで画像の枠が収まらないのか。 それは線と、内側の余白が原因だったんです。 解決法はコピペで対解決できますので、CSSに貼り付けて画像をスコーン! っと領域に収めてください。 スマホ対応のmaxwidth100%や画像のはみ出しの対処法 でも反映し




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Css 子要素の片方を親要素からはみ出させる方法 Teratail
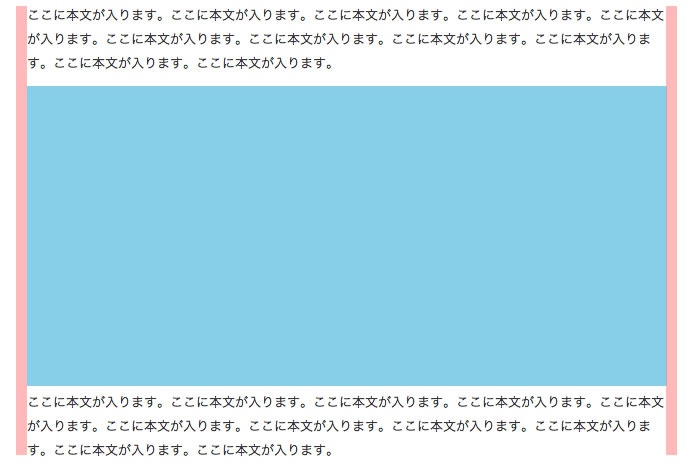
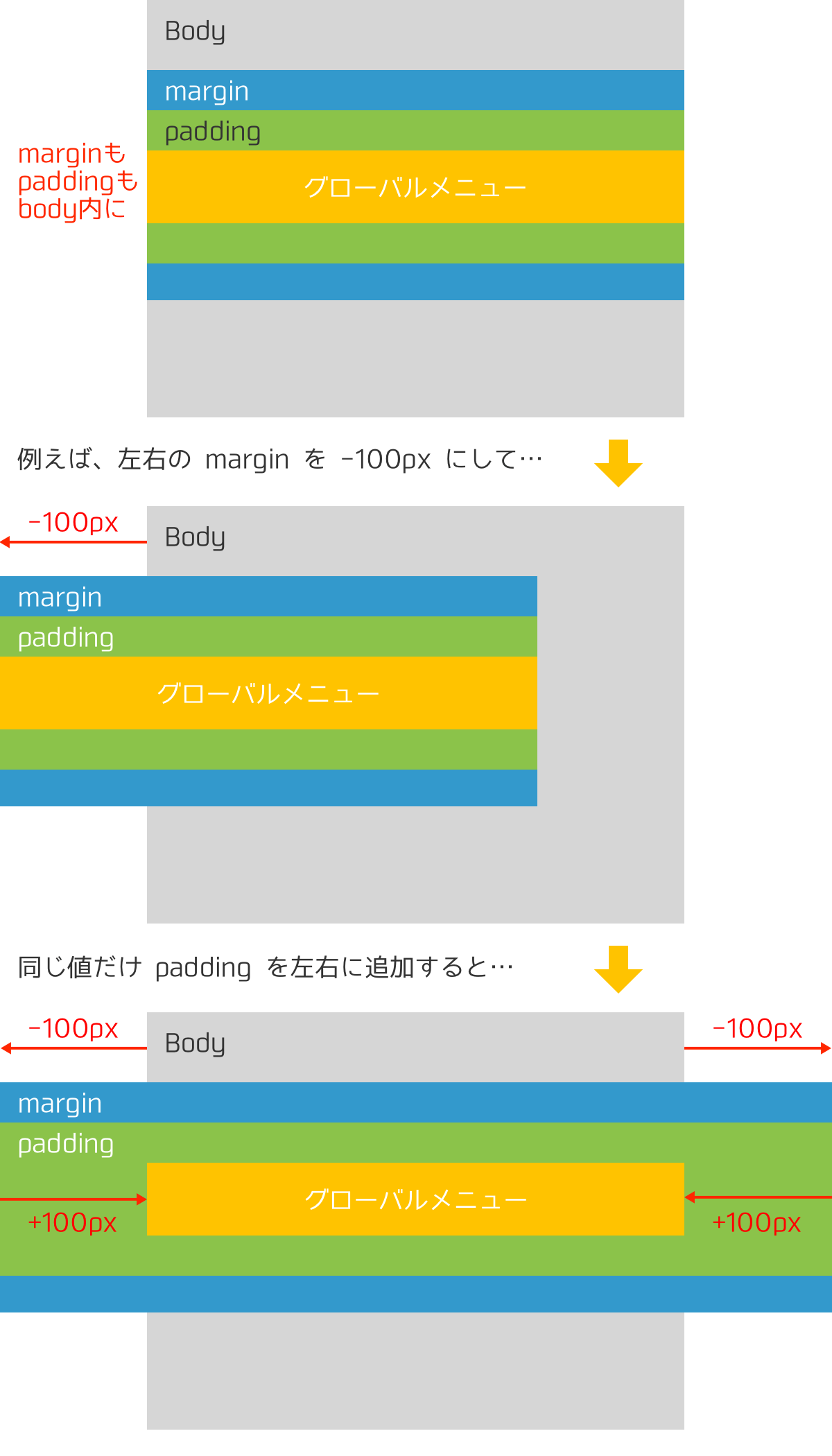
1501 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集です。 CSS関連のページは作成していますが、幾分センスと根気が足りないのでイマイチ感は多めにみてやってください。 目次 1 背景をキラキラ光らせるCSS 背景だけはみ出させて、文字はコンテナーに収めたい場合には margin と padding で同じだけの数値を設定しましょう。 h2 { margin 0 50px px; つまり、画像がコンテンツの左右から100pxずつはみ出し、ウィンドウ幅が1000px未満の時に横スクロールバーが表示されるということですね。 なお、見やすいようにmargin、padding、背景色を適宜つけています。 例では#wrapperが黄色、#mainimgがピンク色の背景です。




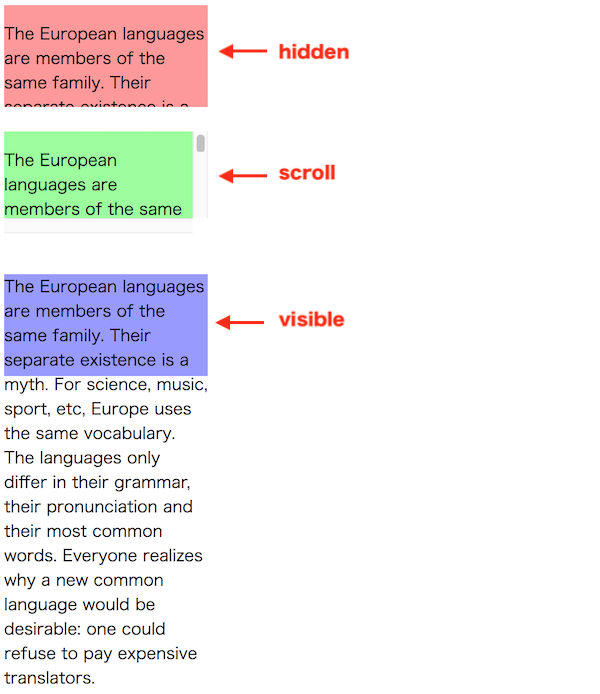
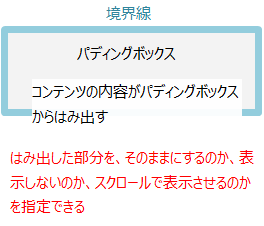
Cssのoverflowを使ってはみ出た表示の指定をする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




グリッドシステムを使ったとき 背景色 背景画像をはみ出ないようにする Mkasumi Com
CSSを使用して背景画像を反転するには?出来ますか? 私はこの矢印画像を使用していcurrenty backgroundimageのliCSSに オン:visitedこの矢印を水平に反転する必要があります。矢印の別の画像を作成するためにこれを行うことができますが、CSSで画像を反転できることを知りたくてたまら2518 背景画像のサイズと表示される幅の関係 背景画像は、表示させる要素の左上端をx, y座標の0, 0と位置付けて表示します。最初の準備として、下記のサンプルコードを記述します。このコードでは、赤枠の内側左上端がx, y座標の0, 0になります。文字や画像を点滅させよう! SIRIUSシリウスカスタマイズ スタイルシートCSSへの追記で、文字や画像の点滅方法です♪当サイト購入より特典付きました! このように文字を点滅させることで、メッセージを強調させることができます♪点滅してない場合



高さを維持しつつ 背景からコンテンツをはみ出させる方法 Qiita




Background Sizeプロパティについてまとめ Tips Note By Tam
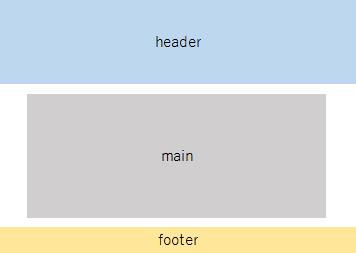
今回は、親要素から 一部の子要素(コンテンツ)だけ はみ出させて、背景色や背景画像を設定する事を想定しています。 そもそも全てのコンテンツを画面いっぱいに表示させたければ、親要素に containerfulid や widh100% を指定するだけですからね。 stylescssにbackgroundimageを指定することで背景画像を設定する。 width 、 height を 100% として画像の表示領域を画面全体とし、 backgroundsize を cover にすることで画像の縦横比を保持したまま表示領域いっぱいに背景画像が表示される。1017 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合




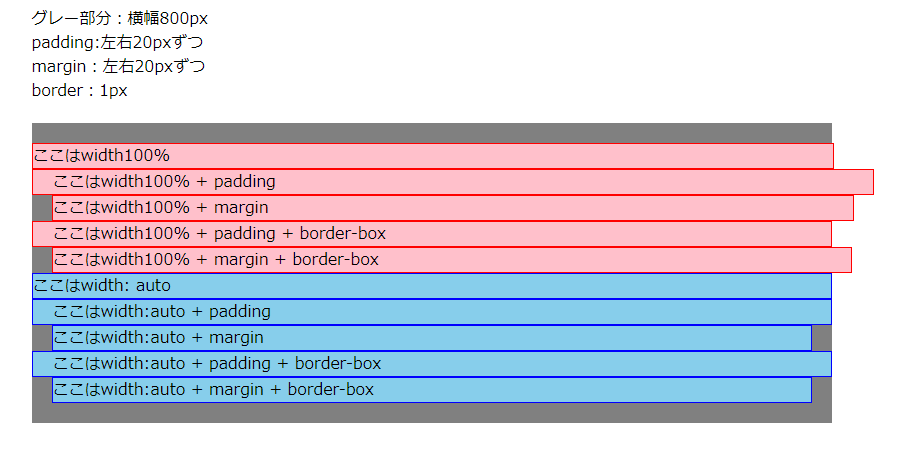
横幅100 で親要素をはみ出す時はbox Sizingを使おう Bond Blog




Css Position Absolute の指定でボタン画クリックできない Z Indexが効かない原因と解決方法 ビバ りずむ
してやればいいじゃん! は 間違い。 一般的にbackgroundsize 100% auto;とすれば指定要素の横幅一杯に背景画像がきて(100%)、高さは縦横比をた保ったまま自動で設定されます(auto)。 画像投稿サイトで一覧表示のところに画像を表示させたい(rails) 回答 1 / クリップ 1 更新1912 背景画像をレスポンシブ対応させたいということがよくあります。 ここではCSSのbackgroundimageプロパティを用いて背景画像をPCやスマホのサイズに合わせて拡大、縮小させる方法についてサンプルコード付きで解説します。 またあまり知られていない便利な手法も紹介します。




メニューやヘッダー背景だけをブラウザの横幅いっぱいに広げる方法 Presentnote




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ
親要素からはみ出る 背景画像 画像 子要素 はみ出して表示 はみ出した部分 はみ出さない はみ出させる css html border 背景画像を適用しているクラスの中身をdiv要素で囲い、rgbaを適用すれば背景画像のみ透過させることができます。レイヤーを重ねる感じですね。 See the Pen abbeROZ by まるたつ@Webデザイナー目指す (@marutatsu698) on CodePen 2擬似要素を使う1505 というときのCSSで要素を最前面に表示させる方法を紹介します。 結論:zindexを使う zindexは重なり順を指定するCSSプロパティです。数字が大きいほど前になります。 CSSのpositionとセットで使います。 例 以下のA,Bの要素はそれぞれpositionabsoluteを指定してい




Cssでスマホ対応 画面からはみ出す グラグラ横揺れする原因 画像youtubeブログカード テーブル表が見切れる時の対処法 ビバ りずむ




2 3 横幅を100 にした際 親ボックスからはみ出すのを防ぐ ホームページ作成 All About
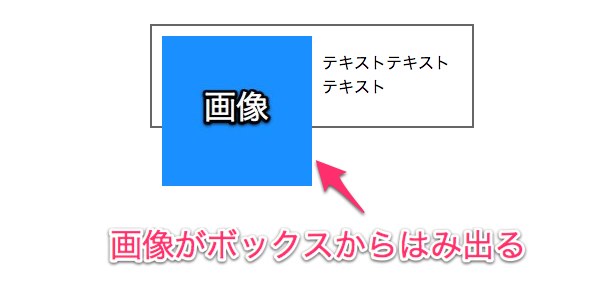
2604 top (垂直方向 0%の位置) top指定について top (垂直方向 0%の位置) inner { /*省略*/ } box { /*省略*/ backgroundimage url (画像のパス);/* 背景画像の位置の指定 */ backgroundrepeat norepeat;3100 サイトの親要素から画像がはみ出る はじめに親要素として、0×0サイズの枠を作ります。 この枠に「267×400」と「400×267」の画像を入れていきます。 するとこうなります。 デベロッパーツールで確認してもしっかり親要素のサイズ(0×0)は反映されています。 なのでこの親要素に子要素である画像(img)をリサイズする必要があります。




子要素をコンテナーからはみ出して画面いっぱいに広げる方法 フロントエンド Kigiroku



枠からはみ出す画像をpositionを使わずに配置するテクニック Css Eblog
2702 そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS CSSbgに背景画像をひき、position relative;を指定します。bgのbefore要素にRGBaの記述で黒を重ねます。 (RGBaの最後のアルファ値には0〜1で透明度を指定します。)boxを浮かせることで、内包するh1やpは暗くなりません。 HTML/CSS (K)背景色やグラデーションと背景画像を同時に反映させる場合(CSS覚え書き) 今回 CSS 珍百景 Advent Calendar 14 にエントリーさせていただきましたが、バグというよりCSSセレクタの対処法的な記事です。 例えば、ボタンを作成する時、CSSで背景画像




Cssで画像にリボンの装飾する Designmemo デザインメモ 初心者向けwebデザインtips




Cssのoverflowを使ってはみ出た表示の指定をする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




Css3の背景画像指定について Designmemo デザインメモ 初心者向けwebデザインtips




Css Background Sizeの使い方 レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips




コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 Blog 株式会社エムハンド M Hand Inc




Html 背景画像をウィンドウからはみ出させるにはどの様にしたら良いでしょうか Teratail




はにわまん Inner幅からはみ出して横幅いっぱいにするcss わざわざコンテナーを作り直す必要がなくて 自然なhtmlのままでコーディングできます Hoge Margin 0 Calc 50 50vw Width 100vw ピンクのエリアがインナーで そこから




Css 背景画像を要素のサイズに合わせる ヨウスケのなるほどブログ



背景色が伸びて出現 上から下 動くwebデザインアイディア帳




Cssでスマホ対応 画面からはみ出す グラグラ横揺れする原因 画像youtubeブログカード テーブル表が見切れる時の対処法 ビバ りずむ




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




親ボックスからのはみ出しを防ぐ方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




流れる文字のcssアニメーションサンプル集 One Notes




子要素を親要素 インナー幅 からはみ出して画面いっぱいにするcss Hpcode えいちぴーこーど



Css スマホで幅100 で要素がはみ出してしまう原因と対策 Web Fla




子要素を親要素 インナー幅 からはみ出して画面いっぱいにするcss Hpcode えいちぴーこーど




初心者でもわかる ネガティブマージンの使い方 Qiita




画像ははみ出すけど文字ははみ出さないtable こんにちはtableでwidth Html Css 教えて Goo




親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 ビギナーズハイ




Cssで子要素の幅を親要素より大きくしてはみ出させよう Yanagi S Memo




背景画像の比率を保ったまま レスポンシブ対応する たねっぱ




100vwで画面からはみ出るのはスクロールバーの幅を含むから 解決方法は Webサイト制作の相談室




親要素から子要素をはみ出して画面幅いっぱいにする方法 Okshog




Cssのみで背景パターンを実現する方法 7種類サンプル




親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 ビギナーズハイ




Css 背景色とテキスト色を相互に入れ替えるサンプル集 One Notes




親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 ビギナーズハイ




Css 半角英数の連続文字が折り返すようにする テクニカルノート




横 水平 スクロールをcssで簡単に実装する方法 Webマガジン 株式会社296 川崎のホームページ制作会社




横幅100 で親要素をはみ出す時はbox Sizingを使おう Bond Blog




Cssのoverflowを使ってはみ出た表示の指定をする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




背景画像をレスポンシブwebデザインに対応させる Designmemo デザインメモ 初心者向けwebデザインtips




Cssのoverflowを使ってはみ出た表示の指定をする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




右側にはみ出した部分まで横スクロールバーが表示されないようにする方法 Cssテクニック Acky Info




Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail




Jquery Ios Safari だと100vhが少しはみ出てしまう対策 125naroom デザインするところ 会社 です




何で画像の枠がはみ出すの Max Width 100 だけではダメ そんなときの解決法 ビバ りずむ




Jqueryを使わずにcssのみで背景画像をx軸にスライドさせる方法 Webデザインリリック




画像の高さを固定して横幅だけ伸縮させる方法 Designmemo デザインメモ 初心者向けwebデザインtips




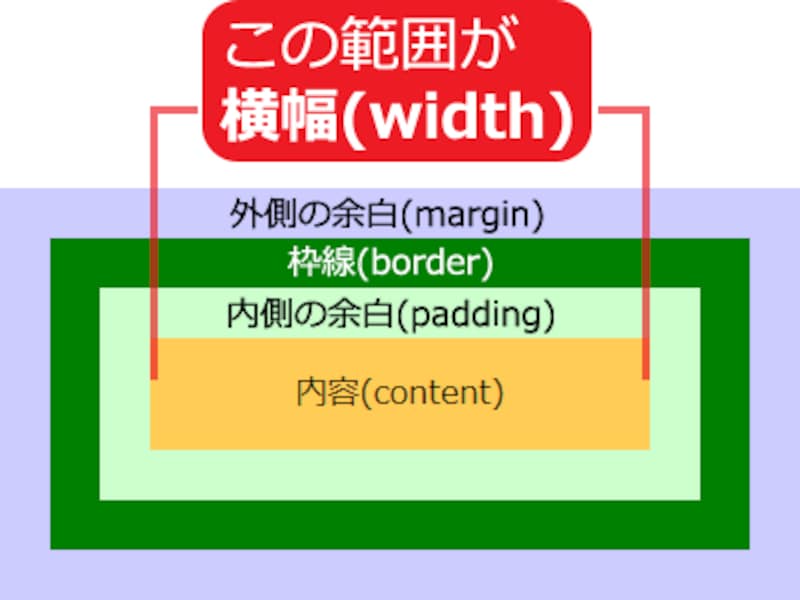
Css Html Width の外になぜはみ出すの 基本の基本の復習 Hazu Labo




親要素から子要素をはみ出して画面幅いっぱいにする方法 Okshog




横幅100 で親要素をはみ出す時はbox Sizingを使おう Bond Blog



Q Tbn And9gcre9wx1lz3dt0voy07p6hon5m6c0c4ivr Oi3tlbibabtdo2kfo Usqp Cau




Css Object Fitはcssだけで画像をコンテナーにフィットさせてトリミングもできるとっても素晴らしいプロパティー Webdesignday




コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 Blog 株式会社エムハンド M Hand Inc




Css 画像をはみ出さないようにする One Notes




コンテンツより大きい画像をキレイに中央配置するcssテクニック3選 Blog 株式会社エムハンド M Hand Inc




Css Object Fitはcssだけで画像をコンテナーにフィットさせてトリミングもできるとっても素晴らしいプロパティー Webdesignday




グリッドシステムを使ったとき 背景色 背景画像をはみ出ないようにする Mkasumi Com




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




Cssだけで 画像に重ねた文字のはみ出し部分 のテキスト色を変える方法




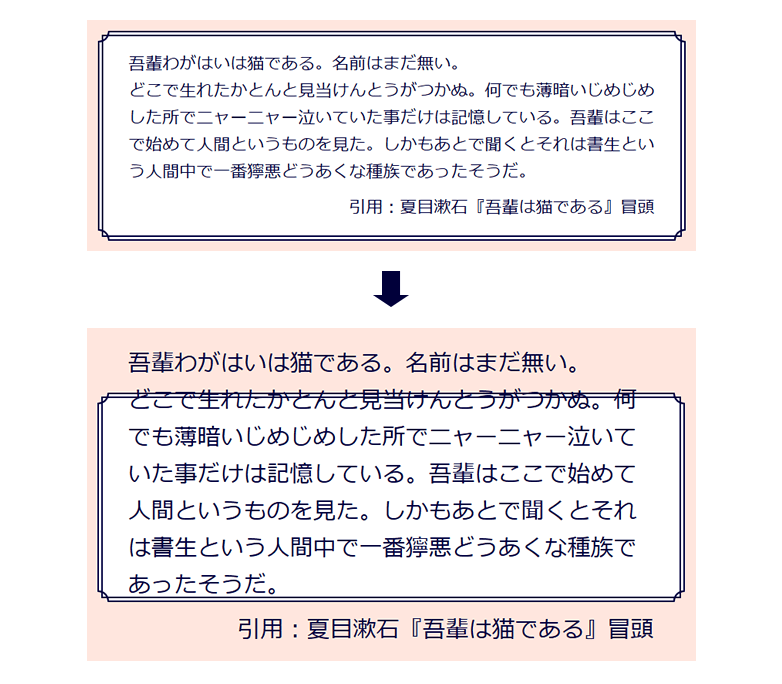
Wordpress ボックスに収まらないテキストを折り返す方法 Css Ryu Web Blog




右側にはみ出した部分まで横スクロールバーが表示されないようにする方法 Cssテクニック Acky Info




Cssでスマホ対応 画面からはみ出す グラグラ横揺れする原因 画像youtubeブログカード テーブル表が見切れる時の対処法 ビバ りずむ



Q Tbn And9gcsviedr 29tlvv6a5qie5nz5bwiauelm7i6knngg9saanemfnvh Usqp Cau




Overflowのスクロール要素内の右側のmarginを空ける方法 マイクス トムの小屋




Css Cssで要素をはみ出させつつ 背景色を付けたい Teratail




Cssの背景画像指定 Backgroundの使い方とプロパティの説明書




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



Floatしたdivが親要素からはみ出る そんな時は Clearfix で解決だッ アイデアハッカー




Cssのみで実装 画面端から無限ループするスライドの作り方 デザインレベルアップ




Cssで複数の背景画像指定して重ねる方法




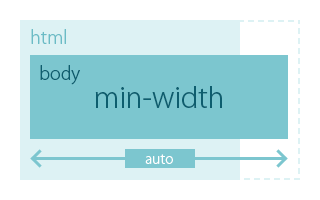
Css 100 なの Autoなの Widthについて考える ゆずどっとこむ



1




子要素をコンテナーからはみ出して画面いっぱいに広げる方法 フロントエンド Kigiroku



3




Css 横幅を画面幅いっぱいにするには Kiba Lab




Cssのoverflowを使ってはみ出た表示の指定をする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




Floatした画像がボックスの外にはみ出る現象の解決策 経験知




親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 ビギナーズハイ




2 3 横幅を100 にした際 親ボックスからはみ出すのを防ぐ ホームページ作成 All About



L8jvb4dympg8e Com Web Css Object Fit




要素からはみ出る文末に三点リーダー を表示させるcssの実装方法3パターン 教えて おねだーりん




高さを維持しつつ 背景からコンテンツをはみ出させる方法 Qiita




全ての親要素の Padding を無視して横いっぱいに要素を広げる方法 1 4no Diary




横 水平 スクロールをcssで簡単に実装する方法 Webマガジン 株式会社296 川崎のホームページ制作会社




Cssのoverflowを使ってはみ出た表示の指定をする方法 初心者向け 現役webデザイナーが解説 Techacademyマガジン




Cssで子要素の幅を親要素より大きくしてはみ出させよう Yanagi S Memo




Cssで子要素の幅を親要素より大きくしてはみ出させよう Yanagi S Memo




Overflow はみ出た時の表示方法 Cssプロパティ早見表




子要素をコンテナーからはみ出して画面いっぱいに広げる方法 フロントエンド Kigiroku




要素を左の端からはみ出して表示させたい スタック オーバーフロー




Css 画像をはみ出さないようにする One Notes




親要素から子要素をはみ出させて背景を画面いっぱいに表示する方法 ビギナーズハイ




背景画像を隙間なく表示させる方法 Background Sizeの使い方 Yuri Memo




2 3 横幅を100 にした際 親ボックスからはみ出すのを防ぐ ホームページ作成 All About




Css3で組む 可変する枠 Web制作会社 Maromaro Blog




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ


0 件のコメント:
コメントを投稿